リンクの範囲を広げる
htmlでリストで並べたリンクを枠で囲むことがある

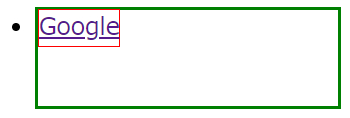
通常はカーソルでリンク先に飛ぶのは赤枠で囲った範囲
リンク範囲をcssで黄色に表示させるとこんな感じ

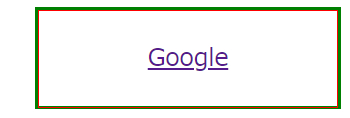
これを緑の枠で囲った範囲全体に広げたい

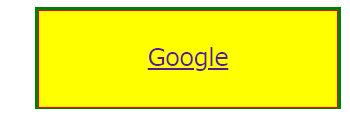
カーソルを重ねるとこんな感じ

しばらく悩んでいたが解決したのでその忘備録
やったこと
解説できるほどの知識もないので
できたソースを載せる
そのままコピペで動くはず
一行分だけリンク範囲を広げるにはdisplay: blockを指定するのだが
上下に範囲を広げるにはスタイルシートでdisplay: frexにして
親のタグ(li)と同じ大きさを子のタグ(li a)に指定する必要があった
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>リンクの範囲を広げる</title> <style> body { font-size: 24px; } li { display: flex; border: 3px solid green; height: 4em; width: 300px; } li a { display: flex; border: 1px solid red; height: 100%; width: 100%; justify-content: center; align-items: center; } li a:hover { background-color: yellow; } </style> </head> <main> <body> <ul> <li> <a href="https://www.google.com" target="_blank">Google</a> </li> </ul> </body> </main> </html>